介绍
微型生成器框架,使整个团队可以轻松创建具有统一程度的文件。提供了一种以一致的方式生成代码或任何其他类型的平面文本文件的简单方法。
我们在代码中创建结构和模式(路由、控制器、组件、帮助程序等)。这些模式会随着时间的推移而变化和改进,因此,当您需要在此处创建新的 insert-name-of-pattern-here 时,在代码库中找到代表当前“最佳实践”的文件并不总是那么容易。
使用 plop,您就有了在 CODE 中创建任何给定模式的“最佳实践”方法。可以通过键入 plop 轻松从终端运行的代码。这不仅使您不必在代码库中四处寻找要复制的正确文件,而且还将“正确的方法”变成了制作新文件的“最简单方法”。
github地址:https://github.com/plopjs/plop
实践
- 安装
npm install --save-dev plop
- 在项目的根目录创建plopfile.js
function notEmpty(name) {
return (v) => {
if (!v || v.trim === '') {
return `{name} is required`
}
else {
return true
}
}
}
module.exports = function (plop) {
// 这里定义你的生成器
plop.setGenerator('test', {
description: '生成一个页面',
prompts: [
{
type: 'input',
name: 'dir',
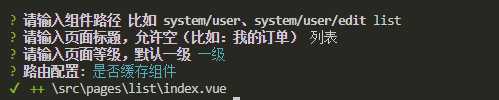
message: '请输入组件路径 比如 system/user、system/user/edit',
validate: notEmpty('dir'),
},
{
type: 'input',
name: 'title',
message: '请输入页面标题,允许空(比如:我的订单)',
},
{
type: 'rawlist',
name: 'level',
message: '请输入页面等级,默认一级',
default:0,
choices: [
{
name: '一级',
value: 1,
},
{
name: '二级',
value: 2,
},
{
name: '三级',
value: 3,
},
{
name: '四级',
value: 4,
},
],
},
{
type: 'checkbox',
name: 'blocks',
message: '路由配置:',
choices: [
{
name: '是否缓存组件',
value: 'keepAlive',
checked: false,
},
],
},
],
actions: (data) => {
const dir
= data.dir.indexOf('/') === 0 ? data.dir.substring(1) : data.dir
const name = dir
const { title, level } = data
const actions = [
{
force: true,
type: 'add',
path: `src/pages/{name}/index.vue`,
templateFile: 'plop-templates/page/index.hbs',
data: {
name,
title,
level,
keepAlive: data.blocks.includes('keepAlive'),
},
},
]
return actions
},
})
}
- 配置package.json
{
...,
"scripts": {
"new": "plop"
},
...
}
<script setup lang="ts">
definePage({
name:"{{properCase name}}",
meta: {
level:{{level}},
title:"{{title}}",
keepAlive:{{keepAlive}}
},
})
</script>
<template>
<div class="{{properCase name}}">
</div>
</template>
<style lang="less" scoped>
</style>
- 执行plop命令
npm run new